「EFOって何のこと?」
「EFO対策をしておくとどのような良いことがあるの?」
EFOに関して、上記のような疑問を感じている人はいませんか?
サイトを通じて商品やサービスの利用・購入をしてもらうために、多くの企業が導入しているシステムがEFOです。
EFOはユーザーがより快適に商品を購入できるよう、サイトの運営者や企業が対策する必要があるといえます。
EFOについて理解し、多くのユーザーが快適に商品の購入や利用ができるようにしましょう。
Contents
EFOとは?

EFO(Entry Form Optimisation)は、日本語で言い表すと「入力フォーム最適化」といいます。
ユーザーにとって使いやすい入力フォームに整えるという施策になり、サイトの会員登録や資料請求、問い合わせといったページで設置されていることが多いです。
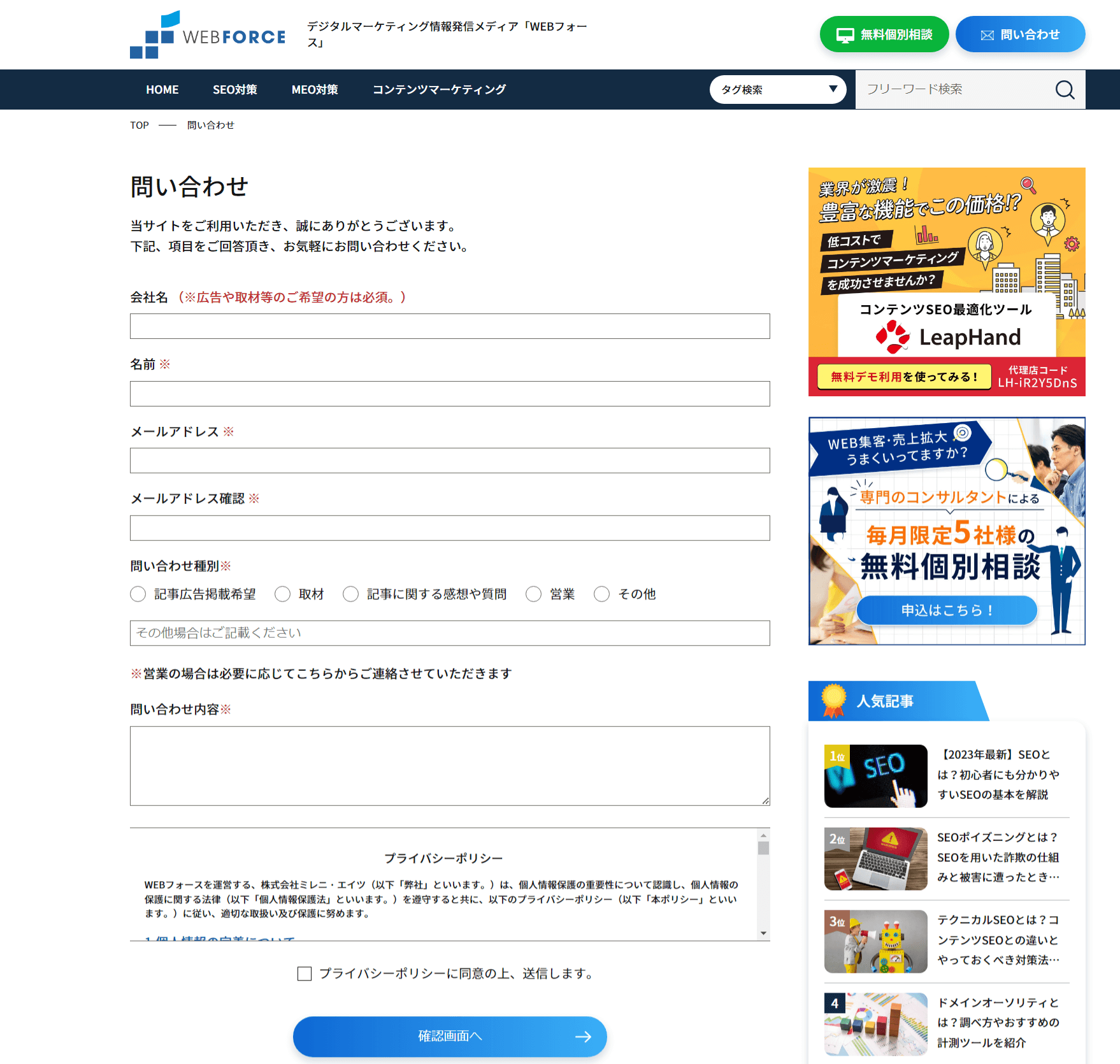
設置の目的ごとにフォームのレイアウトが異なるなか、基本的な構成は以下の通りになっています。
- タイトル(入力フォームの目的を知らせるところ)
- ラベル(入力フィールドに何を記入すれば良いか知らせるところ)
- 入力フィールド(ユーザーが情報を入力する箇所)
- アクションボタン(ボタンを押すことで回答内容の送信などが可能)
- パーミッションの同意
- プライバシーポリシーの明示(ユーザーの情報をどのように保護するかを示したもの)
それぞれの項目を充実させてユーザーが安心して情報を入力できるよう整備していくのが、EFOです。
EFOの必要性について

サイトに訪れたユーザーが個人情報を入力していくページを最適化するEFOですが、ではなぜEFOを行なう必要があるのでしょうか?
ここでは、EFOの必要性について解説します。
ユーザーが問い合わせや資料請求をスムーズに利用することができる
EFOの必要性についてユーザー目線で見てみると、サイト内で企業に問い合わせや資料請求などをしたいときにスムーズに手続きを済ませることができます。
目的をもってサイトに訪れているユーザーは、商品の購入や情報収集のために入力フォームに個人情報を入力していきます。
そのようななか、入力フォームのページの使い勝手が悪いと入力にストレスを感じ、ページを離脱してしまうでしょう。
ユーザーの目的を達成できなかったことにもなり、再びサイトに訪れる可能性も低くなります。
入力した情報が間違っていたので戻るボタンを押したら最初から入力し直しになったなど、入力フォームに情報を入力しているときに起こりがちなトラブルです。
ユーザーがストレスを感じないような入力フォームを整備することができれば、ページの離脱を予防できます。
企業にとってはコンバージョンの獲得につながる
EFOはユーザーがより快適に入力フォームを利用できるように整えられるものというイメージがありますが、企業にとっても必要な対策といえます。
ユーザーが利用しやすい入力フォームを設置しておくことでユーザーの離脱を防止でき、コンバージョンの獲得につながるのです。
使いやすい入力フォームを使用している企業として、ユーザーからの信頼度も高まります。
ユーザーが入力フォームから離脱してしまう理由

EFOを実践するにあたって、なぜユーザーが入力フォームから離脱してしまうのかという理由を知る必要があります。
理由を知った上でどのような解決策を行なうと良いのかを考えると、正しくEFOを行なうことができます。
入力すべき項目が多くあって疲れてしまう
入力フォームに入力すべき項目がたくさんあると、ユーザーにとっては手間がかかってしまいます。
開いてみたら思っていたより入力項目があった、入力項目が多いことで利用する気力が失せてしまったという経験をしたことのある人もいるでしょう。
気になったので購入しようと思い入力フォームに進んだけれど面倒になってやめた、というケースが起きることを理解しておく必要があります。
操作ミスにより入力フォームに入ってしまった
商品を購入するつもりではなかったけれど、操作ミスで入力フォームのページに来てしまったというケースもあります。
最近は、パソコンだけでなくスマートフォンを使って商品の閲覧・購入をする人が増えました。
入力フォームにリンクしているボタンがサイト内に多く設置されていることで、誤って押してしまうことがあります。
その結果、購入するつもりはなかったのにページが切り替わってしまったという事態が起きるのです。
入力フォームから離脱するだけでなく、またどこかのボタンを押して入力フォームのページに飛んでしまうかもしれないと思い、サイト自体から離れてしまう可能性があります。
エラーが起きて入力完了できない
入力フォームで必要な情報を入力しているときに、何らかの原因でエラーが起きることもあります。
エラーによって先に進めなくなり、解決方法がわからない場合は入力フォームから離れるしかありません。
入力ミスによりエラーが出たけれど、どこが間違っているかわからないという状況は、ユーザーに大きなストレスを与えてしまいます。
他の商品・サービスを比較して購入を見送った
入力フォームは、商品やサービスの購入・利用の際に情報を入力していくページです。
入力フォームはきちんと整えられていても、他の商品やサービスと比較した際に購入や利用を見送る場合があります。
他社と比較して自社が選ばれなかった結果にもなるため、EFOだけでなくサイトの構成やサービス自体を見直すきっかけにもなるでしょう。
離脱させないために実践したいEFO対策一覧

入力フォームまでたどり着いたユーザーが離脱してしまわないよう、EFOを検討しているサイト運営者もいることでしょう。
ここではユーザーのサイトからの離脱を防ぐために実践できるEFO対策について、いくつかの方法をご紹介します。
最低限の項目のみを設置
入力フォームに数多くの項目があると、ユーザーはストレスを感じてしまいます。
ユーザーが抱えるストレスを最小限なものにできるよう、会社が必要とする最低限の項目のみを設置しましょう。
質問の数を極力減らした後、フォームの体裁も整えることでユーザーがより利用しやすくなります。
同時に、必須項目とそうではない項目を明確に分けておくこともユーザーのストレス軽減になる施策です。
ユーザーによって不要なところは入力しないで済むので、ストレスなく入力作業を進めていくことができます。
入力補助機能の導入
ユーザーが入力した情報がエラーになるのを防ぐため、住所などにおいては入力補助の機能を導入すると良いです。
半角と全角を自動で指定できるようにしておくことも、ユーザーにとって使い勝手が良い入力フォームといえるでしょう。
安全な入力フォームであることを伝える
入力フォームには、氏名や住所、電話番号などユーザーの個人情報を入力してもらうことになります。
ここから、EFO対策においては入力フォームが安全であると証明することが重要です。
このサイトは信頼できないとユーザーが感じた場合、すぐに入力フォームから離脱してしまいます。
安全な入力フォームに仕上げるため、以下の方法を取り入れてみましょう、
SSL化
ウェブページを暗号化し、外部からわからないようにしているセキュリティ手段のひとつです。
サイトからサーバーへ情報を送る際に、情報が流出するのを防ぎます。
個人情報の取り扱い方法について明示する
個人情報の取り扱いに関する同意事項を記載し、簡単に個人情報の扱い方について示すことでユーザーから信頼されるサイトとなります。
【参考】
他のページからのリンクを入れないようにする
入力フォームの箇所に、他ページからのリンクを含めることは避けましょう。
ついでに関連商品も買ってもらいたいという思いから入力フォームにリンクを設置していると、ユーザーが入力が完了する前にリンク先に飛んでしまう恐れがあります。
入力が完了する直前にリンク先に飛んでしまうと情報を一から入力し直さなければならず、ユーザーの離脱率が高まります。
リンク先商品やサービスを紹介したいときは、入力がすべて完了した後に提案する形にしましょう。
リセットボタンは作らない
入力フォームのなかには、「リセット」や「やり直す」といった項目が設置されていることがあります。
無事に最後まで入力が完了したユーザーに対して、このようなボタンを作る必要はありません。
入力フォームのページにリセットボタンが設置してある場合は削除しておきましょう。
ポップアップを利用して離脱を引き止める

戻るボタンなどを押して簡単に離脱できるページの場合は、ポップアップを利用して離脱防止を行ないましょう。
ポップアップが表示されると戻ってはいけないような気持ちになり、続けようと感じるユーザーが多いです。
ユーザー側の操作ミスによりページを離れてしまいそうな場合にも、ポップアップの設定をしておけば離脱を防ぐことができます。
入力ステップを表示しておく
入力フォームで情報を入力していくなかで、どれくらいで終わるのだろうと感じながら操作しているユーザーも多くいます。
そのようなユーザーに対して入力ステップを表示しておくと、あと半分で入力が完了するといったように自身の立ち位置を確認できます。
入力フォーム完了までにかかる時間も想像しやすくなるため、入力してみようというユーザーの気持ちを後押ししてくれるでしょう。
エラーの箇所を具体的に明示する
すべての情報を入力し終えて送信ボタンをクリックしたけれどエラーが表示された、このような場合多くのユーザーが急に面倒に感じることでしょう。
入力フォームによっては、エラーと表示されるもののどこが間違っているかわからないということもあります。
そのような事態を防ぐためにしておきたい施策が、エラー箇所を具体的に明示することです。
入力した時点で誤りがあれば知らせてくれるように設定しておくと、エラーの箇所を確認した上で適切に修正が可能です。
エラーが出たときにすぐに修正ができるよう、エラー箇所をわかりやすく明示できるようにしておきましょう。
スマートフォンでの入力最適化を行なう
先述した通り、最近ではスマートフォンを使って入力フォームに情報を入力する機会が増えました。
スマートフォンでの入力最適化をしておくと、誤ってボタンをタップしたり、字が小さくて入力しづらいといったトラブルを防ぐことができます。
入力欄やボタンを大きく表示するようにしタップしやすくすることで、ユーザーのストレスを軽減できます。
コンバージョンボタンは目立つように設置する
コンバージョンボタンは、ユーザーが情報を入力した後に押すボタンです。
入力フォームのページのなかでも文字のサイズを大きくしたり、ボタン自体を大きめに設置することでユーザーに気づいてもらいやすくなります。
コンバージョンボタンを押して自社の商品やサービスを購入してもらえるよう、目立つように設置しましょう。
ボタンの文言をシンプルにする
コンバージョンボタンを目立たせることに加えて、ボタンの文言をシンプルかつわかりやすい内容にする必要があります。
クリックをためらうような長い文言は避け、「購入する」や「登録する」などシンプルな言葉にしましょう。
EFO対策の基本的な流れ

EFO対策の基本的な流れについて解説します。
対策の内容と合わせて流れも押さえて、効率よくEFO対策を行ないましょう。
ユーザーのライフサイクルステージに合わせて項目を検討する
EFO対策においては、ユーザーのライフサイクルステージに合わせて項目の内容を考慮しましょう。
ステージによってユーザーの要望は異なるため、必要となる入力フォームが変わってくるためです。
ユーザーのライフサイクルステージは以下の3段階に分けることができるので、それぞれの特徴を確認しておきましょう。
認識ステージ
ユーザーが自身の課題について気づいていない段階です。
サイトのコンテンツなどを通して課題に気付いてもらい、解決策を提示する必要があります。
サービスや商品の仕組みについてさらなる知識を得たいと考えているユーザーに、メルマガの申込フォームを配信するとなった場合、メルマガ配信に必要な入力項目を考えていくという流れです。
検討ステージ
ユーザーが課題に対して解決したいと考えている段階です。
ホワイトペーパーのダウンロードなどを促すための入力フォームが必要となり、氏名や電話番号など個人に関する情報を入力してもらうことになります。
決定ステージ
ユーザーはすでに商品を購入・利用しようとしているため、見込み客へのアプローチしていくことになります。
デモ体験やマーケティング担当者との対話などを通じてユーザーに商品購入の決定を促します。
入力フォームは最小限に留め、ユーザーにストレスを与えないようにしましょう。
入力フォームにアシスト機能をつける
入力フォームにアシスト機能をつけておくと、ユーザーが負担を感じずに入力を続けることができます。
入力エラーを教えてくれる機能や、あといくつくらいの項目が残っているか知らせてくれる機能などを使って、ユーザーが快適に入力をし終えるようにしましょう。
EFO対策を実践して自社の商品・サービスを多くのユーザーに届けよう
EFO対策を実践すると、自社の商品やサービスが気になっているユーザーに対して次の行動を促すことができます。
EFOによりユーザーはストレスなく必要な情報を入力でき、企業としても認知度を高めていくことができます。
自社に必要なEFOを調べ、一つずつ丁寧に施策を実践してみましょう。